The Best Fundamentals of UI/UX Design

What makes an app easy to use or a website feel just right? It’s UI/UX
When we interact with apps or websites, we often don’t realize the powerful design decisions that make our experience seamless and enjoyable. This experience is shaped by two crucial components: UI (User Interface) and UX (User Experience). Keeping it very simple.
UI:
UI refers to the visual elements you interact with, such as screens, buttons, toggles, icons, and the overall layout. It’s what you see and click on. A well-designed UI isn’t just about looking good but also being easy to use and understand.

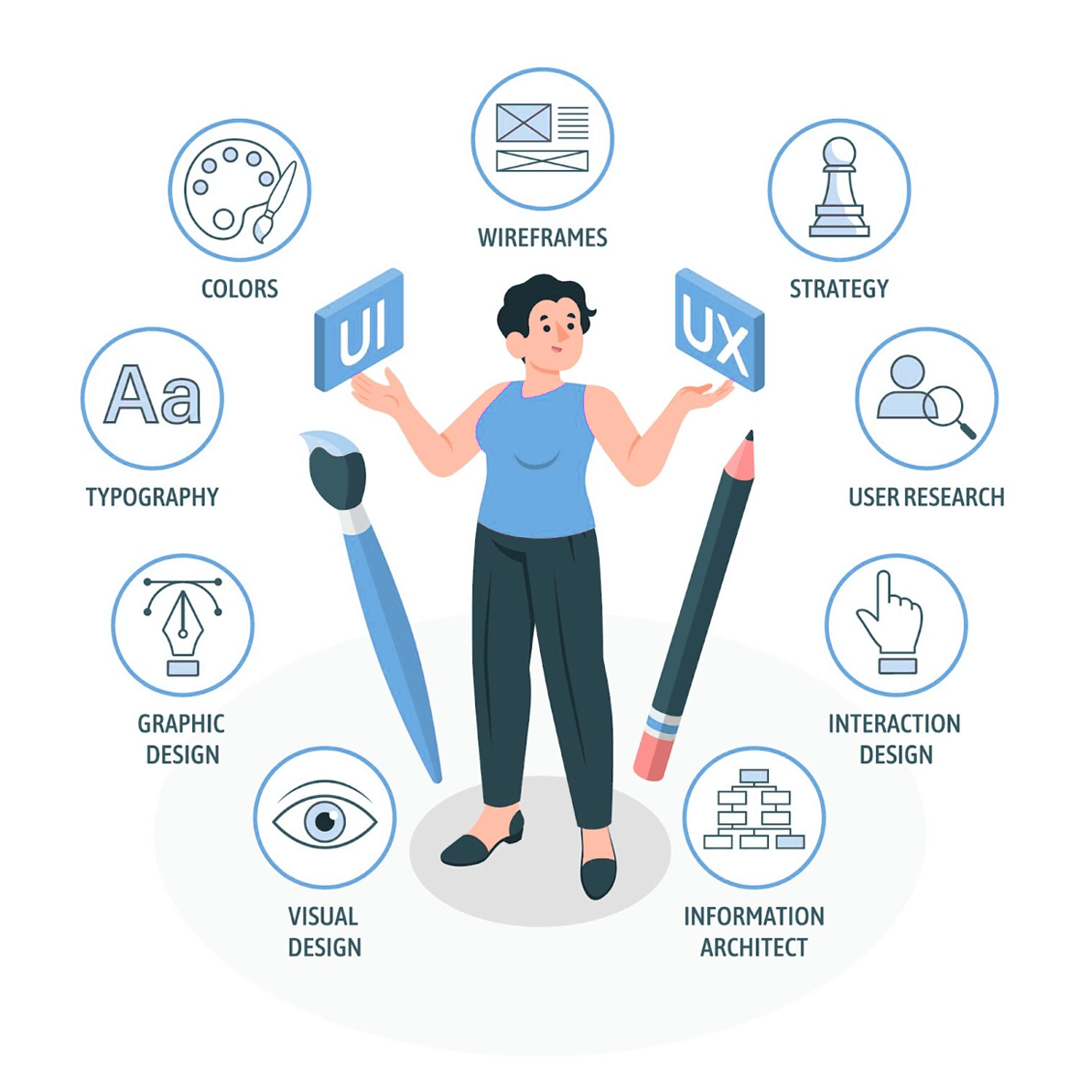
Key features of UI:
Visual Design: Aesthetically pleasing elements like color, typography, and icons.
Consistency: Uniform design elements for a cohesive experience.
Responsiveness: Adaptability across devices and screen sizes.
Clarity: Clear and intuitive interfaces for easy navigation.
Interactive Elements: Feedback through buttons, sliders, and animations.
User-centered: Focused on the needs and behaviors of users.
Usability: Easy-to-use and intuitive interfaces.
Navigation: Simple, clear menus and layouts.
Minimalism: Reducing clutter for a streamlined experience.
Accessibility: Ensuring compatibility with disabilities.
UX:
UX design focuses on user interaction with a product, covering all aspects from usability to emotional responses. It’s about making sure the product not only functions well but also satisfies user needs.

Key features of UX:
User Research: Understanding user needs, behaviors, and pain points.
Information Architecture: Structuring content for easy navigation and access.
Wireframing: Creating basic layouts to define structure and functionality.
Prototyping: Developing interactive models to test ideas before the final design.
User Testing: Conducting tests to gather feedback and refine the design.
Interaction Design: Designing smooth, intuitive interactions between users and the system.
Usability: Ensuring the product is easy to use and meets user expectations.
Accessibility: Designing for all users, including those with disabilities.
Consistency: Creating a seamless experience across different devices and platforms.
Emotional Design: Evoking positive emotional responses through design elements.
Key Difference between UI & UX:
Look vs Feel:
UX design focuses on crafting an emotional and satisfying user experience, while UI design prioritizes visual aesthetics and appeal.
Design vs Prototyping:
UX involves creating wireframes and prototypes to define user flow, whereas UI is about finalizing mock-ups to enhance engagement.
High Level vs Details:
UX emphasizes the overall journey for a seamless experience, while UI perfects individual design elements for functionality and aesthetics.
Research vs Implementation:
UX conducts user analysis and testing, while UI implements design choices like selecting fonts, colors, and layouts.
Focus:
UX takes a user-centered approach, addressing needs and behaviors, while UI is interface-centered, ensuring usability and visual harmony.
Goal:
UX aims to solve user problems and improve satisfaction, while UI enhances visual appeal and interaction.
Key tools every UI/UX designer should know:
Some essential tools every UI/UX designer must be familiar with include:
Sketch: For wireframing, prototypes, and high-fidelity designs.
Figma: A collaborative cloud-based design tool.
Adobe XD: Wireframes, prototypes, and high-fidelity designs.
InVision: Prototyping and real-time collaboration.
Balsamiq: Quick, low-fidelity wireframes.
Marvel: Easy design, prototyping, and testing.
Axure RP: Advanced interactive prototypes.
Zeplin: Design handoff for developers.
Principle: Animations and interactive transitions.
UsabilityHub: User feedback and testing.
Benefits of Good UI/UX Design:
UI/UX design plays a crucial role in creating an engaging and seamless experience that encourages users to return. When done effectively, it enhances user satisfaction by making every interaction feel intuitive and effortless. UI/UX design acts as the bridge between a user and the product, guiding them smoothly from one step to the next and increasing conversions. This could involve actions such as signing up, making a purchase, or exploring further content.

A well-executed UI/UX design not only strengthens a brand’s image but also makes it more memorable and appealing. It ensures easy navigation, reduces frustration and lowers bounce rates. With a focus on mobile-friendly designs and accessibility, it guarantees an excellent experience regardless of the device or user needs. In the long run, great UI/UX design enhances the user journey and saves both time and money by reducing the need for constant fixes.
What makes you a Good UI/UX Designer?
A great UX/UI designer is a master of blending creativity with a deep understanding of how users think and behave. They focus on crafting designs that are not only visually stunning but also super intuitive and easy to navigate. With a strong grasp of design principles, they create experiences that solve real problems and make users feel at ease. They’re skilled in the latest design tools, work well with others, and always keep the user at the heart of the process. By constantly seeking feedback and staying ahead of design trends, they ensure every interaction is smooth and memorable.
Also Read: Business Analysis and Agile Methodologies – Infinkey Solutions
How to become a UI/UX Designer:
Becoming a UI/UX designer involves a combination of education, skill, and experience. Here’s a step-by-step guide:
- While formal education isn’t always required, many UI/UX designers have backgrounds in design, psychology, or computer science. Many online platforms, such as Coursera, Udemy, and LinkedIn Learning, offer focused courses.
- Understand the basic principles of design, including layout, color theory, typography, and visual hierarchy. Learn how to create wireframes and interactive prototypes using tools like Figma.
- Learn how to test designs with users to identify and fix usability issues
- A strong portfolio is crucial for landing a UI/UX design job. Focus on the process, showing wireframes, user research, and the final product. Even if you don’t have professional experience, create personal projects or redesign existing products.
- Look for internships or freelance opportunities to gain real-world experience.
- Regularly ask for feedback on your designs from mentors, peers, or through online design communities.
- Once you’ve built a portfolio and gained experience, start applying for UI/UX design roles.

Conclusion:
In conclusion, UI/UX design is essential for creating digital products that are both visually appealing and user-friendly. UI focuses on aesthetic aspects such as color, typography, and layout, ensuring the interface is engaging and functional. UX, on the other hand, revolves around the user’s journey, making sure that interactions are intuitive, efficient, and satisfying. A good designer blends both to deliver seamless experiences, from initial research to final design. Building a solid portfolio, continuously learning, and gaining real-world experience through internships or personal projects are crucial steps in becoming a successful UI/UX designer. With a user-centered approach and a strong understanding of design principles, UI/UX designers can shape the future of digital products.
Looking to hire a designer or start a project? Contact us today for professional UI/UX services