Mobile-First Design What It Is, Why It Matters

What is Mobile First Design?
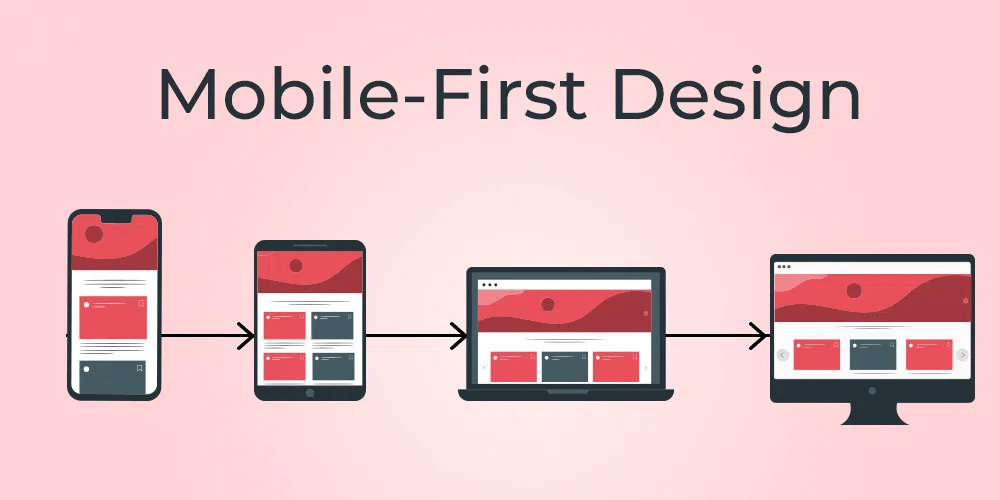
Mobile-first design is an approach in web development and design that emphasizes prioritizing mobile device users in the early stages of creating a website or application. This means that the design process begins by optimizing for the smallest screen sizes, such as smartphones, before gradually adapting the design to larger screens like tablets or desktops.
The idea behind the mobile-first design is to ensure that the most critical elements of the site or app are easily accessible and functional on smaller screens with limited space. By starting with mobile, designers must prioritize content and simplify the layout, ensuring only essential features and functionality are included. This leads to faster load times and a streamlined, more intuitive user experience (UX) for mobile users.

As mobile devices continue to dominate internet usage, adopting a mobile-first design ensures that websites and applications provide the best user experience for most visitors, particularly those using smartphones and tablets.
Importance of Mobile First Design:
Mobile-first design has become an essential approach for creating websites that cater to the increasing number of users accessing the internet through mobile devices. Here’s why it’s important:
Improved SEO Performance:
Google’s mobile-first indexing means that mobile-friendly websites are given priority in search rankings. By adopting a mobile-first strategy, you increase your chances of ranking higher, driving more organic traffic to your site.
Better Load Times:
The mobile-first design prioritizes fast loading times, which is crucial since mobile devices may operate on slower internet connections. Optimized websites load faster, reducing bounce rates and encouraging visitors to engage longer with your content.
Higher Conversion Rates:
A mobile-optimized site encourages visitors to take action, whether it’s making a purchase, subscribing, or contacting your business. This can significantly improve your conversion rate as mobile users will find the information they need without unnecessary delays or distractions.
Reduced Costs and Simplicity:
By creating one responsive website that adapts to all devices, businesses save on development and maintenance costs. Unlike the old approach that required separate versions for desktop and mobile, a mobile-first design streamlines the process.
Staying Competitive:
As mobile usage continues to dominate, adopting a mobile-first approach ensures that your business remains relevant, offering a modern, user-friendly experience that meets user expectations across all devices.
How to implement Mobile First Web Design:
Now that we understand the significance of mobile-first design, let’s get into how businesses can implement this approach effectively and ensure their websites perform optimally on mobile devices. Below are the steps you can follow:

1. Understand User Needs on Mobile Devices:
Prioritize the essential information that mobile users are most likely seeking, such as operating hours, location, and contact details. Incorporate easy-to-use features like click-to-call to enhance mobile functionality.
2. Create Wireframes:
Begin with wireframes focused on the mobile screen, organizing content effectively while focusing on mobile-specific needs. This helps define the layout and structure for a smooth user flow.
3. Organize Content Inventory:
List and prioritize the content that will be displayed, ensuring only the most important elements are featured up front. This ensures mobile users can find essential information quickly and easily.
4. Optimize for Touch Interaction:
Design with touch-friendly buttons and simple navigation, avoiding small clickable areas. Utilize features like hamburger menus for efficient browsing, making it easy for users to navigate on touch devices.
5. Prioritize Content:
Given limited screen space, highlight only the key content to ensure it’s easily readable. Keep the layout uncluttered while providing quick access to critical information.
6. Ensure Fast Load Times:
Mobile users expect fast loading times. Compress images, reduce heavy elements, and regularly test page performance to ensure optimal load times on mobile devices.
7. Establish Visual Hierarchy:
Sort content based on importance to guide users through the website seamlessly. Highlight key information that should be prioritized, ensuring users can easily locate what they need.
8. Progressively Enhance for Larger Screens:
After designing a mobile-first layout, progressively enhance the website for larger devices such as tablets and desktops. Expand features, and add more content or images, but avoid cluttering the interface to maintain a smooth, functional experience.
Case Study: Implementing a Mobile-First Design for an E-Commerce Website
Real-world application is where businesses truly see the benefits. Let’s explore a case study that highlights the transformation a mobile-first strategy can bring.
Client: Fashion and Accessories E-Commerce Platform

Objective:
Redesign the website using a mobile-first approach to improve user experience on smartphones, reduce cart abandonment, enhance conversion rates, and ultimately drive more sales.
Problem:
Despite using a responsive design, the website’s mobile version was underperforming, with multiple issues impacting the user experience and conversion rates:
Long Load Times: Large, unoptimized images cause slow load times on mobile devices.
Poor Mobile Navigation: Mobile users struggled to find products quickly due to inefficient navigation.
Cart Abandonment: Users had difficulty locating the checkout option, leading to increased cart abandonment.
Low Conversion Rates: Despite high mobile traffic, mobile conversions were significantly lower compared to desktop traffic.
Solution:
Understand User Needs on Mobile Devices:
Analyzed the needs of mobile shoppers, focusing on fast access to essential information such as product availability, pricing, and the checkout process. Simplified features for mobile users, ensuring the site was easy to navigate with clear calls to action.
Wireframing and Mobile-First Layout:
Created mobile wireframes to visualize a simplified design that emphasized important elements like product images, search bar, and navigation. With wireframes, we arranged key features and functionality with mobile users’ expectations in mind.
Mobile-Friendly Navigation:
Optimized the navigation by introducing a sticky header that remained visible as users scrolled, simplifying menus, and placing a prominent search bar at the top. This made it easier for customers to find products quickly on mobile devices.
Optimize Image Sizes:
Compressed large images and utilized responsive design practices to reduce file sizes without sacrificing visual quality. This resulted in faster load times, improving the overall user experience on mobile.
Streamlined Checkout Process:
Simplified the checkout process by making the button more visible and accessible, integrating mobile wallet options such as Apple Pay and Google Pay for easy and fast transactions. We also placed a clear call-to-action for checkout to minimize distractions and encourage completion.
Responsive Design:
After ensuring mobile optimization, we scaled the design for tablets and desktop devices, expanding functionality without cluttering the user interface. This progressive enhancement maintained the simple and clean design but allowed for more information and functionalities on larger screens.
Results:
Faster Load Times:
Load times were reduced by 40%, making the site faster and more responsive, which contributed to higher engagement and lower bounce rates.
Increased Mobile Conversions:
Mobile conversions increased by 25%, showing that improving the mobile experience directly influenced purchase behavior.
Reduced Cart Abandonment:
By simplifying the checkout process and making the button more visible, we saw a decrease in cart abandonment, encouraging more users to complete their purchases.
Improved Navigation and User Engagement:
The new navigation design allowed users to find products faster, improving engagement across devices and contributing to a more satisfying shopping experience. The process demonstrated how a mobile-first approach can significantly improve the customer experience, particularly for e-commerce businesses. Read Also: The Best Fundamentals of UI/UX Design – Infinkey Solutions 2024
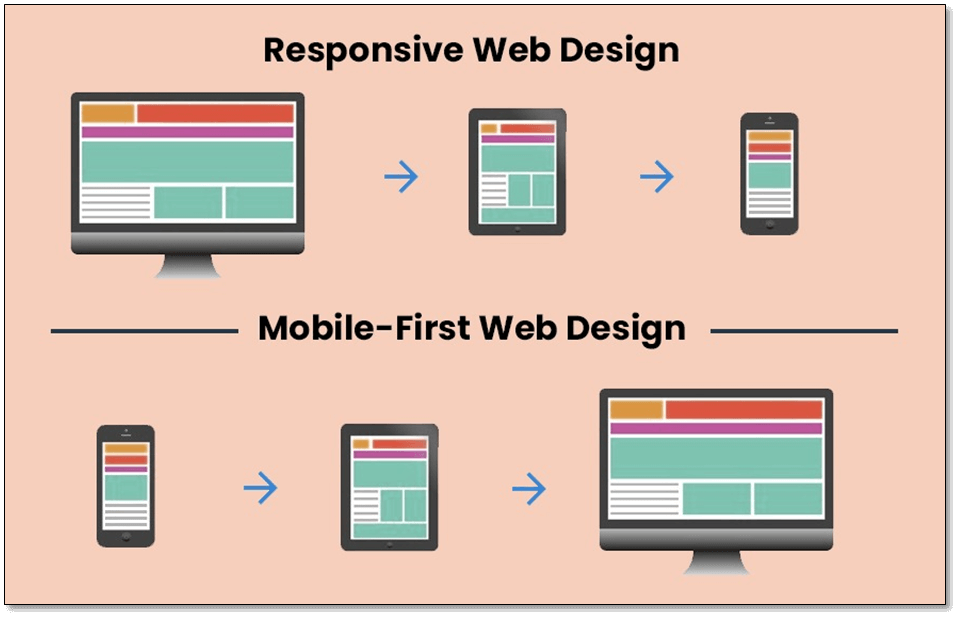
Mobile-First vs Responsive Design:
Mobile-First Design starts by designing for mobile devices before adapting to larger screens. The focus is on creating a streamlined experience for smaller screens, ensuring fast loading, easy navigation, and essential content. This approach helps prioritize performance and usability on mobile devices, ensuring that the design works well even with limited space and resources.
Responsive Design, on the other hand, begins with a design optimized for desktop and then adjusts to fit smaller screens using flexible grids and media queries. It ensures the website looks good on various devices, but the mobile version may not be as optimized for performance as with Mobile-First.

While Responsive Design ensures compatibility, Mobile-First focuses on delivering a superior mobile experience from the start.
Examples of Mobile-First Websites with Exceptional User Experience:
The following companies have embraced mobile-first strategies to enhance user engagement.
Airbnb:
Offers a seamless experience for mobile users with easy navigation, responsive images, and fast load times.
Amazon:
Mobile design is streamlined with user-friendly navigation and quick access to products and checkouts.
Twitter:
The Twitter app focuses on lightweight elements, simplified feeds, and mobile navigation to engage users.
Uber:
The app focuses on easy interactions for booking rides quickly and efficiently from any mobile device.
Netflix:
The mobile version optimizes content delivery for various devices, allowing quick access to movies and TV shows, and a smooth streaming experience.
Is your website optimized for mobile?
If mobile users make up a significant portion of your traffic, your website must provide a seamless experience. Below are some steps to do so:
- Simplify design with clean, non-shifting graphics.
- Ensure easy navigation for quick access to essential info.
- Use large, clickable buttons for calls to action.
- Optimize for fast loading speeds on mobile.
- Confirm all menus and links are visible and functional on mobile.
Conclusion:
Adopting a mobile-first design is no longer optional for businesses aiming to stay competitive in today’s digital landscape. As mobile traffic continues to outpace desktop usage, ensuring your website is optimized for smartphones and tablets is crucial for providing a seamless user experience. By focusing on simplicity, fast load times, mobile-friendly navigation, and easy-to-read content, businesses can significantly boost user engagement, conversions, and SEO performance. A mobile-first approach not only enhances the experience for mobile users but also creates a more intuitive, streamlined web environment across all devices, leading to higher satisfaction and ultimately greater business success.






